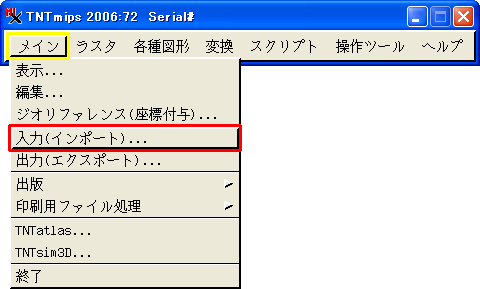
▼インポートを起動
メインメニューより 「メイン」 > 「入力(インポート)...」 を選択します。


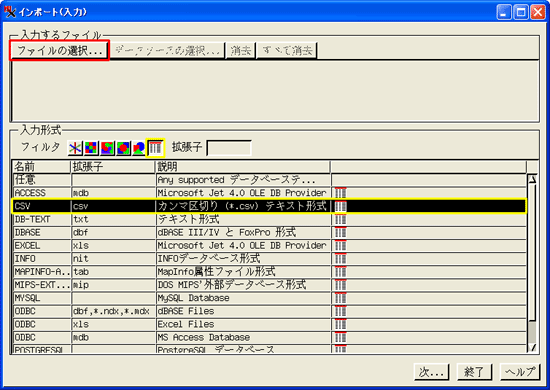
▼データベーステーブル から CSV を選択
すると、<インポート(入力)> ウィンドウが現れますので、フィルタの [データベーステーブル] ボタンをクリックします。 この作業で、たくさんのリストの中からデータベース形式でインポート可能なデータフォーマットが選別されてでてきます。
そこで CSV というフォーマットをクリックして今度は上にある [ファイルの選択...] ボタンを押しましょう。


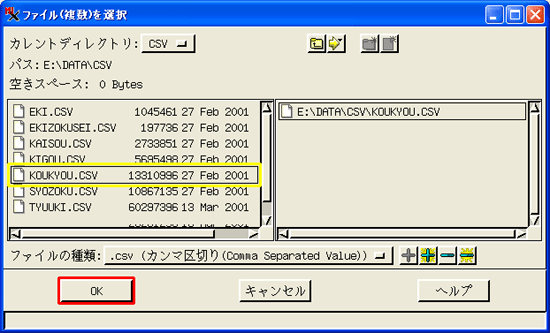
▼読み込む CSV ファイルを指定
今度は <ファイルを選択> ウィンドウがでてきましたね。 ここではインポートする 数値地図25000(地名・公共施設) の CSV ファイルを選びます。 これは、テキストファイルの要素をカンマで区切ったものですので、比較的簡単に読み込むことができます。 早速 CD-ROM の DATA/CSV フォルダにある KOUKYOU.CSV ファイルを選択してみましょう。 選びましたら [OK] ボタンをクリックしましょう。


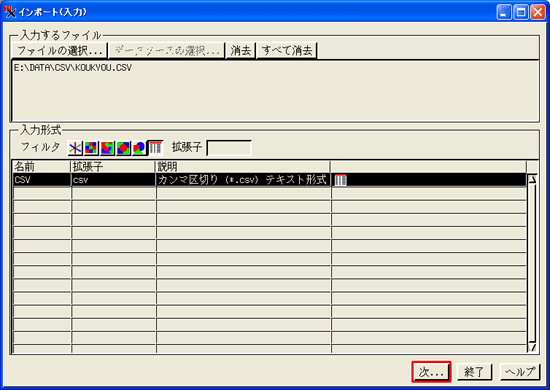
選択した CSV ファイルが入力するファイルとして表示されましたら [次...] ボタンをクリックしましょう。


▼インポートパラメータの設定
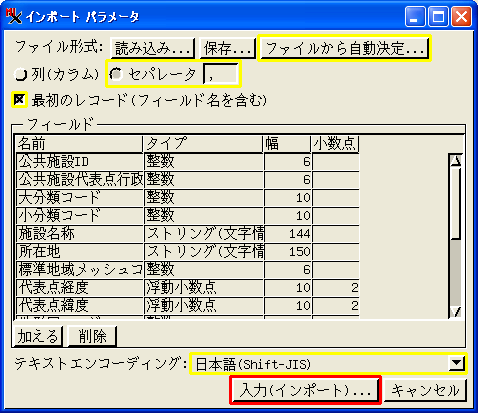
今度は <インポートパラメータ> ウィンドウが表示されましたね。
読み込む情報を設定するために [セパレータ ,] を選び、CSV ファイルに項目名が含まれている場合には [最初のレコード(フィールド名を含む)] を選び、テキストエンコーディングで [日本語(Shift-JIS)] を選び、[ファイルから自動決定...] ボタンをクリックします。
フィールドの設定 (例えば、ストリングだとか、幅など) を確認していきます。 このとき、数値地図25000(地名・公共施設) の解説 Readme ファイルをしっかり見ながら行ってください。 またフィールドが足りない場合は [加える] ボタンを押してフィールドを追加してください。


完了したら、[入力(インポート)...] ボタンを押します。
▼出力先を指定
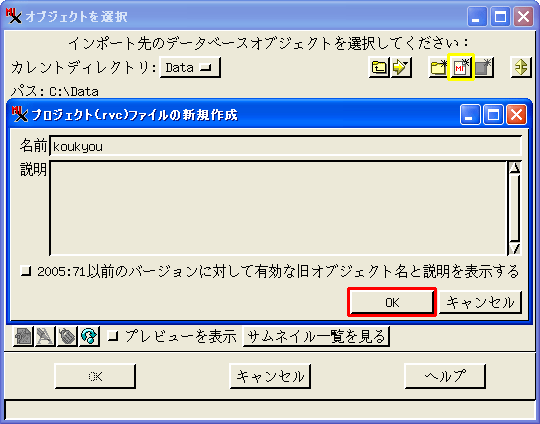
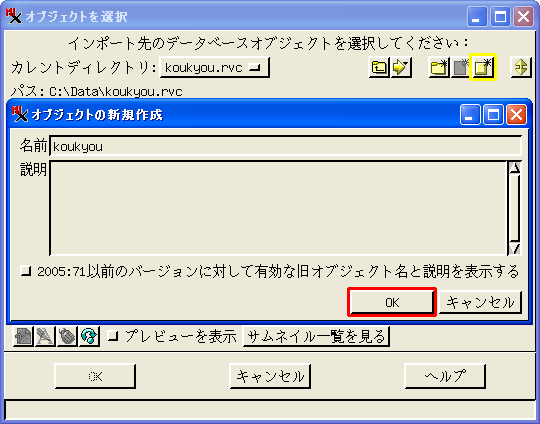
<オブジェクトを選択> ウィンドウが現れます。 しかし今回は保存する場所を指定するので、右上の [新規ファイル...] ボタンと [新規オブジェクト...] ボタンを押し、新しいプロジェクトファイルと新しいオブジェクトを作成しましょう。 できたらまたもや [OK] ボタンです。



▼テーブルオブジェクトの作成
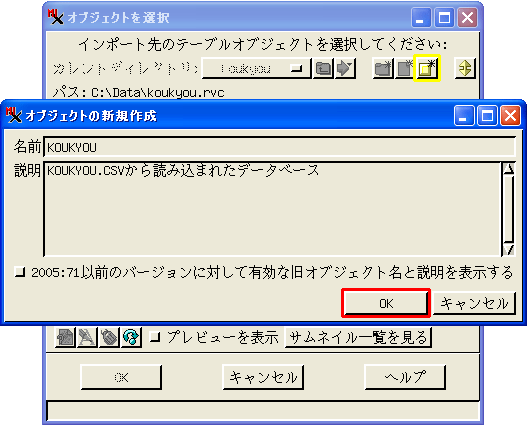
[新規オブジェクト...] ボタンを押しテーブルオブジェクトを作成しましょう。 [OK] ボタンを押すとインポート処理が始まります。


▼処理中の風景
無事にインポートが始まるとこのような画面になります。


これでインポート作業は終了です。 お疲れ様でした。


|



 数値地図25000行政界インポート(v7.0)
数値地図25000行政界インポート(v7.0) 数値地図25000地図画像インポート(v7.0)
数値地図25000地図画像インポート(v7.0)